Litespeed Cache Vs. Wp Rocket Things To Know Before You Get This
Wiki Article
Litespeed Cache Vs. Wp Rocket - Truths
Table of ContentsLitespeed Cache Vs. Wp Rocket for BeginnersHow Litespeed Cache Vs. Wp Rocket can Save You Time, Stress, and Money.The Ultimate Guide To Litespeed Cache Vs. Wp RocketFacts About Litespeed Cache Vs. Wp Rocket RevealedHow Litespeed Cache Vs. Wp Rocket can Save You Time, Stress, and Money.The 5-Second Trick For Litespeed Cache Vs. Wp Rocket6 Easy Facts About Litespeed Cache Vs. Wp Rocket Described

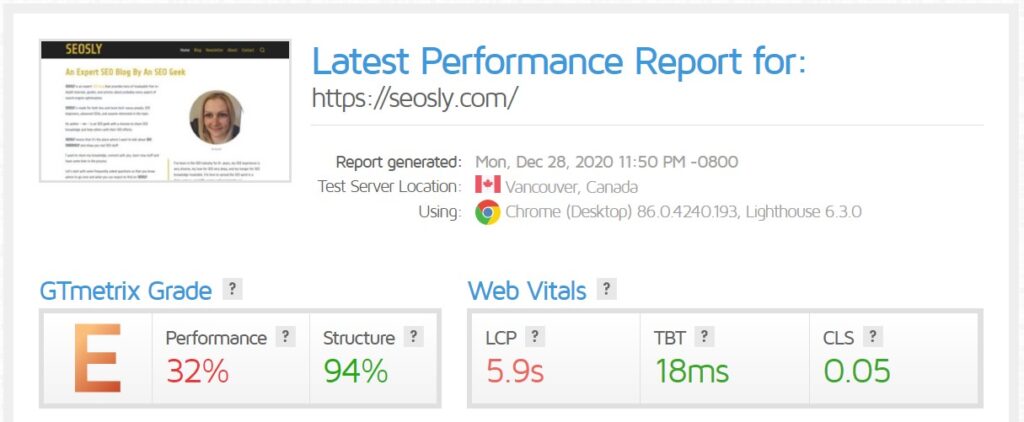
If your web page has a huge and unoptimized header picture, you could have a low LCP rating in Core Internet Vitals. That's since LCP determines how much time it considers the biggest item of web content to show up on the screen, and your huge photo will surely take time to lots.
If you're running your website on Word, Press, you're unquestionably making use of plugins and widgets to add performances to your website. Every plugin you install includes a bit of code to your page, making it much heavier than it must be.
Some Ideas on Litespeed Cache Vs. Wp Rocket You Should Know
Let's state your web server is based in Australia, yet you have lots of visitors from India. Rather than sending out data directly from Australia, the CDN can send documents from a web server in India, making this process faster and a lot more effective. Redirects are an all-natural part of any type of website, and there's nothing wrong with them.By connecting as close to the final location as possible, you prevent producing as well lots of redirects and therefore, lower your internet site's tons. Unsurprisingly, some of the best sources for maximizing your website are from Google.
It summarizes the user experience of site visitors to your website, demonstrating how many URLs pass or fall short Core Web Vitals and other web page experience signals. Lighthouse, for Google Chrome This is just one of one of the most innovative efficiency dimension tools available and great for benchmarking. Web, Page, Test This tool offers a waterfall diagram of just how all the assets tons on your internet site.
How Litespeed Cache Vs. Wp Rocket can Save You Time, Stress, and Money.

org, and Lighthouse with analytical devices to obtain a broad overview of speed concerns on your website. Use the referrals to get going on improving your page speed, but do take these with a grain of salt (LiteSpeed Cache vs. WP Rocket). They are great beginning factors, however there is so a lot more you can do! To get going with optimizing your web page's efficiency, have a look at these short articles and paperwork: Last yet not least, an incredible resource of info: Jono's slide deck on website rate from a talk at SMXL Milan
53% of mobile website visits leave a page that takes longer than three secs to tons. Throughout the digital years, a distinct correlation has actually ended up being evident between web page speed and site visitor retention and bounce rate. And with site visitor retention becoming significantly essential in regards to meeting income goals and various other annual targets, web page rate is one of the most important focus locations for customer experience today.
Litespeed Cache Vs. Wp Rocket - An Overview
This is so when a visitor gos to this web site once again, it does not have to reload the whole web page. This benefits web page rate, as this reduces time invested sending multiple HTTP requests to the server. An extra benefit is the decrease of transmission capacity and therefore the overall price of look what i found holding your website.This will reduce latency and result in improvements to your page speed since it minimizes any type of opportunity of a delay or the variety of round trips created. If you have white room, line returns or perhaps comment tags, HTML and text can accumulate and enhance your web page dimension by 10 20%, negatively impacting web page load time.

Not known Facts About Litespeed Cache Vs. Wp Rocket
As websites modern technology, like the advancement and broad use Java, Manuscript libraries, has advanced gradually, read what he said using this modern technology has actually been tempered by the rate, or transmission capacity, of Net links and the handling and memory sources of devices. Basically: the extra data and sources the server sends out to the browser, the longer it takes to provide the "package" across a web connection and the slower the web page will be aesthetically made in the web browser and end up being usable.Web page rate influences traffic across all channels and resources, yet since Google has actually led developments in operation page speed in internet search ranking formulas, reducing latency has come to be a core element of search engine optimization. While anything that includes time to the page making process is a page speed element, there are several concerns that are most usual: The time between when the customer or web browser demands the web page and the initial feedback from the server is called the server feedback time, likewise measured as Time To First Byte (TTFB), or the time at which the web server sends the first data that the internet browser can utilize to construct and render the web page.
This is so when a site visitor brows through this web site again, it doesn't have to refill the whole page. This advantages page rate, as this conserves on time spent sending numerous HTTP demands to the web server. A fringe benefit is the reduction of transmission capacity and therefore the overall cost of holding your website.
The smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is Discussing
This will decrease latency and lead to improvements to your web page speed because it lowers any kind of possibility of a hold-up or the number of big salami produced. If you Find Out More have white room, line returns or perhaps comment tags, HTML and message can build up and raise your page dimension by 10 20%, negatively impacting page load time.Optimizing page rate is crucial in today's electronic atmosphere when individuals expect what they're searching for to show up straight away. Companies of all dimensions need to take benefit of the available Search engine optimization tools and methods in order to adapt and take on their peers on the internet search engine results pages.
As websites modern technology, like the advancement and large usage of Java, Manuscript libraries, has actually advanced in time, the use of this technology has been tempered by the rate, or bandwidth, of Internet connections and the handling and memory resources of tools. In short: the a lot more information and sources the web server sends to the internet browser, the longer it takes to supply the "bundle" across an internet link and the slower the web page will be visually made in the internet browser and end up being useful.
How Litespeed Cache Vs. Wp Rocket can Save You Time, Stress, and Money.
Page rate influences traffic across all networks and resources, however since Google has led advancements in operation web page rate in web search ranking algorithms, decreasing latency has actually ended up being a core part of search engine optimization. While anything that adds time to the page making process is a page speed aspect, there are a number of concerns that are most usual: The time in between when the customer or internet browser requests the web page and the first response from the server is called the server reaction time, also determined as Time To First Byte (TTFB), or the moment at which the web server sends out the very first data that the browser can utilize to construct and render the web page.Report this wiki page